- Von Redaktion
- 11.11.2015 um 15:08
Wenn ein Seitenbesucher – etwa über Google – auf Ihre Seite kommt, haben Sie maximal 5 Sekunden Zeit, ihn von Ihrem Angebot zu überzeugen. Er wird in dieser Zeit keine Zeile Fließtext lesen – er wird vom Inhalt gerade mal gut positionierte Bilder und knackig formulierte Überschriften wahrnehmen. Und er sieht das Design Ihrer Homepage. Aus diesen Informationen wird er entscheiden, ob ihm diese Seite seriös erscheint und ob sie ihm mit hoher Wahrscheinlichkeit die passende Antwort auf seine Frage bieten kann.
Das Tragische daran: Selbst der analytischste Seitenbesucher wird sich hier von seinem Unterbewusstsein leiten lassen und von der Professionalität der Seite auf die Qualität ihres Inhalts schließen. Letztlich entscheidend für den Erfolg Ihrer Seite ist natürlich das Gesamtpaket aus Konzept, Design und Inhalt.
Das Corporate Design im Auge behalten
Beginnen wir mit dem Naheliegendsten: dem Grundlayout Ihrer Homepage. Egal ob Sie Joomla, WordPress oder den Homepage-Baukasten von Expertenhomepage für Ihre neue Seite nutzen, Sie haben immer eine große Auswahl an Design-Vorlagen. Wenn Sie sich durch das Angebot an Design-Vorlagen klicken, werden Sie sicherlich zahlreiche Layouts finden, die Sie ansprechend finden. Vergessen Sie dabei aber nie Ihr Corporate Design.
Wenn Ihr Unternehmens-Auftritt von klaren geraden Formen geprägt ist, sollte sich dieses Gestaltungsmittel auch in Ihrer neuen Homepage wiederfinden. Wenn Sie mehrere Angebote im Internet auf verschiedenen Homepages anbieten, müssen diese natürlich nicht komplett gleich aussehen. Aber einige Gestaltungselemente sollten sich wie ein roter Faden durch die verschiedenen Angebote ziehen – beispielsweise Farbe, Schriftart oder die Gestaltung des Titelbereichs.
Wenn Sie ein Corporate Design – oder zumindest ein Logo – besitzen, dann geben Sie sich nicht mit etwas Ähnlichem zufrieden. Ein System, in dem Sie Ihr Logo nicht perfekt positionieren können, können Sie vergessen. Es ist immerhin Ihr Unternehmensauftritt, der einen großen Wiedererkennungswert bei Ihren Kunden haben soll. Also sollte die Homepage, mit der Sie einen Neukunden akquiriert haben, auch genauso aussehen wie die Visitenkarte, die Sie ihm im ersten Beratungsgespräch überreichen – und wie der Briefkopf Ihres Angebots.
Das Wichtigste auf den ersten Blick
Getreu dem Motto „weniger ist mehr“ sollten Sie auch Ihre Internetseite aufbauen. Vermeiden Sie überladene Seiten mit zu vielen Informationen: Diese würden Ihren Seitenbesucher vom Wesentlichen ablenken. Und achten Sie auf eine klar strukturierte Gestaltung und Gliederung Ihrer Seite. In 5 Sekunden scrollt außerdem kein Mensch nach unten. Überlegen Sie sich daher, welche Elemente oder welche Informationen Ihren Seitenbesuchern die Sicherheit geben, hier richtig zu sein.
Eines dieser vertrauensbildenden Elemente sind beispielsweise Ihre Kontaktdaten. Immer wieder komme ich auf Internetseiten, auf denen ich mich erst durch unzählige Untermenüs klicken muss, bis ich irgendwo eine Telefonnummer oder E-Mail-Adresse finde. Wenn Sie ein Kontakt-Fähnchen oder Ihre Telefonnummer gleich ganz oben im Titelbereich Ihrer Homepage platzieren, zeigen Sie Ihren Seitenbesuchern, dass Sie für sie da sind und bei allen Fragen gerne weiterhelfen.
Was sehen sich Menschen ganz besonders gerne an? Bilder von Geldscheinen oder Sparschweinen? Vielleicht. Ganz sicher aber Bilder von anderen Menschen. Analysen eines Lead-Händlers haben ergeben, dass ein Formular ganz besonders gerne ausgefüllt wird, wenn daneben eine lächelnde blonde Dame abgebildet ist. In der Tat ist das sexistisch – aber wenn sich die Mehrzahl der Besucher dieser Seite eben in Gegenwart einer blonden Dame wohl fühlt, sollte man diesem Wunsch nachkommen. Dennoch sollten Sie diese Erkenntnis mit der blonden Dame nicht überbewerten – was bei anderen mal geklappt hat, muss nämlich nicht automatisch das Optimum für Ihre Seite sein.
Ich persönlich bin ein großer Freund von echten Team-Bildern. So vermitteln Sie das Gefühl eines greifbaren Angebots und nicht irgendwelcher virtuellen Güter. Auch das ist ein Baustein für Ihre Expertenpositionierung.
Zeit ist Geld
Glücklicherweise ist das Internet heute schnell. Richtig schnell. Normalerweise sehen Sie bereits einen Bruchteil von einer Sekunde nach Betätigen der Enter-Taste die Seite, deren URL Sie eben noch in die Adresszeile getippt haben. An diesen Komfort haben sich die Menschen im Internet gewöhnt. Daher sollten Sie alles daran setzen, Ihre Seitenbesucher nicht zu enttäuschen. Lädt Ihre Seite langsam oder bauen sich erst nach und nach alle Bilder und Gestaltungselemente auf, klickt ein Teil Ihrer Besucher direkt auf den Schließen-Knopf.
Außerdem müssen Sie die Ladezeit von den 5 Sekunden abziehen, die Ihnen zur Verfügung stehen, Ihre Seitenbesucher zu überzeugen. Zudem sollten Sie nicht vergessen, dass immer mehr Menschen das Internet in der Hosentasche mit sich herumtragen. Und überall nutzen möchten – auch bei schlechter Netzabdeckung. Je geringer die Datenmenge ist, die übertragen werden muss, desto größer ist die Chance, dass ein Smartphone-Nutzer den Inhalt Ihrer Seite lesen kann.
Nicht oder schlecht komprimierte Bilder sind häufig der Grund, warum sich Internetseiten nur schleppend aufbauen. Daher gebe ich Ihnen einen Tipp: Bearbeiten Sie alle Bilder bevor Sie diese auf Ihren Webspace hochladen. Skalieren Sie sie genau auf die Größe, wie sie später in die Webseite eingebunden werden. Aber auch nicht kleiner, denn wenn der Browser kleine Bilder hochskalieren muss, leidet immer die Qualität. Und speichern Sie die Bilder dann komprimiert ab.
Die Lade-Geschwindigkeit Ihrer Homepage können Sie mit Google PageSpeed Insights testen. Hier ist der Link.
Von überall perfekt erreichbar
Das iPhone war das erste Telefon, das Webseiten genauso anzeigte wie ein PC. Und das tut es auch heute noch (das können mittlerweile aber nahezu alle modernen Smartphones). Warum erzähle ich Ihnen das? Weil ich bis heute ein Freund vom richtigen Internet in der Hosentasche bin. Wenn ich mit meinem iPhone eine Seite aufrufe und statt der gewünschten Homepage nur eine abgespeckte Mobilversion angezeigt bekomme, geht mir die Hutschnur hoch. Denn mein iPhone kann die richtige Homepage korrekt darstellen, ich muss die gewünschten Passagen schlichtweg vergrößern, um sie auf dem kleinen Display lesen zu können.
Glücklicherweise gibt es seit einiger Zeit einen Trend, der dieses Problem sauber zu lösen scheint: Responsive Designs. Diese Art von Homepage-Layout hat keine feste Breite mehr, sondern es passt sich fließend an die zur Verfügung stehende Bildschirmbreite an. Je nach Bildschirmgröße verschwindet das Menü hinter einem Button und Boxen, die am PC nebeneinander angezeigt werden, klappen untereinander. So ist eine Homepage immer automatisch für alle Bildschirmgrößen optimiert – und dennoch sind alle Inhalte der Homepage immer verfügbar.
Fallstricke bei responsiven Designs sind immer Elemente in einer Webseite, die nicht für kleine Bildschirme gemacht sind: So nutzen zahlreiche Vermittler Vergleichsrechner externer Anbieter auf ihrer Homepage. Wenn diese Rechner nicht auch selbst responsiv umgesetzt sind, werden sie – wenn sie direkt in die Seite eingebunden sind – im schlimmsten Fall auf kleinen Bildschirmen das Layout der gesamten Homepage zerschießen. Auch kritisch sind breite Tabellen oder Tabellen und Bilder mit festen Breitenangaben. Um diese möglichen Probleme zu entdecken und zu beheben hilft nur testen, testen, testen.
In unserem Homepage-Baukasten Expertenhomepage haben wir ein ausgeklügeltes System entwickelt, wodurch die Webseite selbst erkennt, ob die eingebundenen Elemente auf einem kleinen Display angezeigt werden können oder nicht. Wenn die Bildschirmgröße zu klein wird, wird ein Vergleichsrechner oder eine per I-Frame eingebundene Webseite einfach zu einem Button, der die entsprechenden Inhalte in einem neuen Browsertab öffnet. Doch auch diese Lösung hat ihre Grenzen – auch hier sollten Sie auf das Testen Ihrer Homepage auf verschiedenen Geräten und in verschiedenen Browsern nicht verzichten.
Wenn Sie nicht die Möglichkeit haben, ein responsives Design für Ihre Homepage zu nutzen, empfiehlt es sich, auf Smartphones eine Seite mit den wichtigsten Informationen zu Ihrem Unternehmen, mit den Öffnungszeiten und Kontaktmöglichkeiten vor die eigentliche Homepage zu schalten. Hier erhält ein Interessent von unterwegs alle wichtigen Informationen perfekt für das kleine Display aufbereitet. Wenn er mehr erfahren möchte, führt ihn ein Button weiter zu Ihrer Homepage.
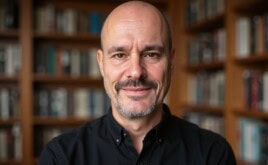
Über den Autor:
Wolfram Lefèvre ist Gesellschafter und Geschäftsführer der Expertenhomepage. Er wurde 1983 im bayerischen Amberg geboren. Nach seinem Studium im Studiengang Medienproduktion und -technik zog er nach Berlin, wo er bis heute lebt.
Bereits 2006 entwickelte er mit seinem Kommilitonen Philipp Winter die Expertenhomepage – einen Homepage-Baukasten für Versicherungsmakler. Jeder Versicherungsmakler – auch der technisch unversierte – sollte mit dem System schnell und einfach eine professionelle Homepage erstellen können. Im Zuge der fortschreitenden Digitalisierung entwickelte Wolfram Lefèvre mit seinem Team ab 2013 das Konzept „Der digitale Weg“, mit dem Makler die Chancen und Möglichkeiten des Internets erfolgreich für sich nutzen können. Auf Basis des Konzepts und der Praxiserfahrungen verfasste er 2015 das Buch „Der digitale Weg: Das Praxishandbuch für Vermittler, die vom digitalen Wandel profitieren möchten.“
Alle interessierten Pfefferminzia-Leser können das E-Book nach Eingabe einer E-Mail-Adresse hier kostenlos bestellen. Der Leser erhält dann den Download-Link via E-Mail.

Foto: Wolfram Lefèvre




































































































































0 Kommentare
- anmelden
- registrieren
kommentieren